Interactivity, a model
Coincidentally, I had to explain the theoretical background of my thesis on several occasions during the last couple of weeks. Each time I found myself drawing the same sketch of the model I use to define some of the key concepts that are part of my research questions. So when I was asked to speak at the Dutch Infographics Congress 2011 about my research, I didn’t need long to decide what illustration to use.
But what do you do when you have to address more than 340 designers and all you have is a sketch with some boxes and arrows? In my case, I pretended never to have heard of Edward Tufte and his data-ink ratio and instead decided to spice it up a little. To revive this blog and save me some ink in the future, I might as well post it online. So, here it is:

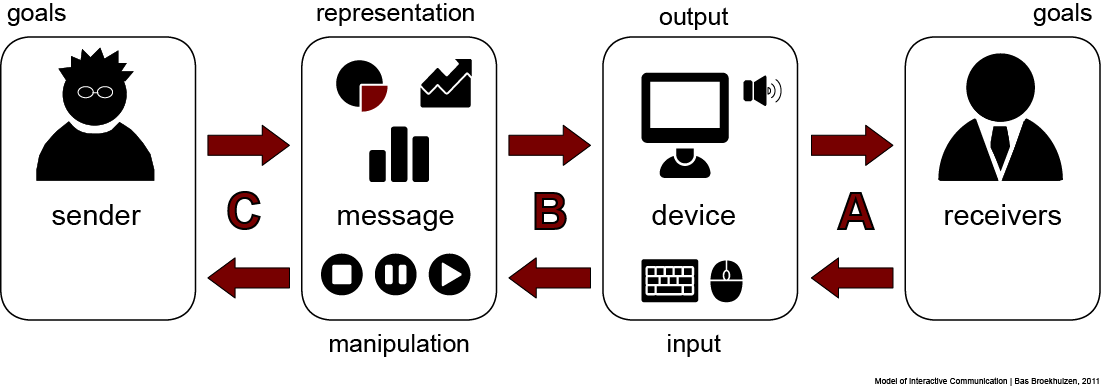
Communication students and scholars will recognize Berlo’s S-M-C-R model. In this model a source encodes a message that is transferred through a channel to be decoded by a receiver. I have made several changes. First, I changed the label of the first box to sender, because the source of information doesn’t have to be the one who sends the message. Secondly, I use the plural receivers for the last box, because the model aims at one-to-many communication.
I also changed the label of the third box. In modern literature that one often is called the medium. But in my opinion, channel and medium are both ambiguous concepts that can refer to everything from the five human senses (sight, hearing, taste, smell and touch) to the classic mass media (print, radio and television). Therefore I prefer the word device, by which I mean a physical object that can present the message and/or allows for user input in some way or another.
Last but not least I consider the two boxes in the middle to be layers that can hold one or more items. So the device layer can consist of one device (for instance a newspaper or an iPad) or several (screen, loudspeakers, keyboard, mouse, joystick et cetera). The same goes for the message layer: it can contain one message (a single article, an infographic) or a thread of them (email, an online forum et cetera).
So how does this model help me to conceptualize my research? Well, in the end I’m interested in the effectiveness of interactivity: does an infographic become more useful when one adds interactive features? But before even trying to find an answer, I have to make clear what I mean by interactivity and effectiveness. The model above helps me to explain three things about these concepts:
1. There are three kinds of interactivity
For more than 30 years scholars have been debating whether interactivity is a technical feature of the medium (medium-interactivity) or a parameter of the communication process as a whole (human-interactivity). The model shows there are actually three kinds of interactivity:
- When the device layer not only presents the message but also allows for feedback, for instance by pushing buttons, gesturing or talking, it’s called user-to-system interactivity.
- When this manipulation of the system allows receivers to change the content or the form of the original message or create a reply, it is called user-to-message interactivity.
- When the changed message or the reply reaches the original sender, it’s called user-to-user communication.
Based on this trichotomy, I define an interactive infographic as an infographic that at least offers user-to-message interactivity (the manipulation of the form or content of the infographic). A small minority of interactive infographics also offers user-to-user interactivity.
2. Interactivity depends on four types of modalities
The second thing the model makes clear, is that there are four sets of parameters that have to be taken into account when studying interactivity:
- Representational modalities define how the message is encoded. Berlo describes a message in terms of elements and structures, semioticians use terms like sign systems and codes, and scholars of literature and art talk about style, grammar and genre. All these concepts are used to describe the way the message represents the data, knowledge or ideas the sender wants to communicate. In terms of infographics one could think of text, symbols, images, graphs, diagrams and maps as representational modalities.
- Output modalities are the different ways in which the device can present the representational modalities to the receivers. They are connected to the human senses. For infographics the most common output modalities are visual objects (the actual presentations of the representational modalities) but one could easily imagine interactive infographics that use sound or even sensory pulses.
- Input modalities are the ways in which the device allows for feedback. These are linked to human expression forms like touching, pushing, moving, gesturing, speaking et cetera. Examples are typing, clicking and scrolling (using a mouse), pushing and swiping (touch screen) or moving and tilting (motion sensing devices like the iPad and Wii remote).
- Manipulation modalities are the different manners in which the message layer lets the receivers change its content or form. Examples are browsing, showing, hiding, dragging, zooming, filtering and adding data.
Obviously these manipulation modalities are most important when it comes to interactivity. But with regard to the effectiveness of interactive features, it’s the combination of all four kinds of modalities that counts.
3. Effectiveness is in the eye of the beholder
The last thing the model illustrates is about effectiveness. In daily life, something is effective when it’s able to accomplish a purpose. But whose purpose? The sender encodes a message with a specific goal. He or she wants to inform, to persuade or to entertain the public. Or maybe the purpose of the message is to collect data. Often the function of a message will be a combination of several of these purposes. So the first challenge is to determine what exactly is the goal of the sender. The effectiveness of the message is determined by the degree to which these objectives are met. The second challenge is how to measure this degree.
But the receivers have goals of their own to participate in the process. According to the uses and gratification approach to mass communication they use media to fulfill their needs. Sometimes these needs will match the goals of the sender, but more often they won’t. Furthermore, receivers can have different needs. Maybe some of them want to be informed while others just like to be entertained. So when it comes to analyzing the effectiveness of an interactive infographic (or designing one for that matter) it is important to make clear from which perspective you look at it.
So that’s it. Maybe it’s not perfect, but it does what a model needs to do: it helps to define, explain and study a complex process in reality. As described above, the model is meant to explain one-to-many mediated communication. To make it useful for one-to-one or many-to-many communication settings, it should be made symmetrical by adding a device layer between the sender and the message layers as well. If you have any other suggestions how to improve it, please feel free to share your thoughts in the comments!